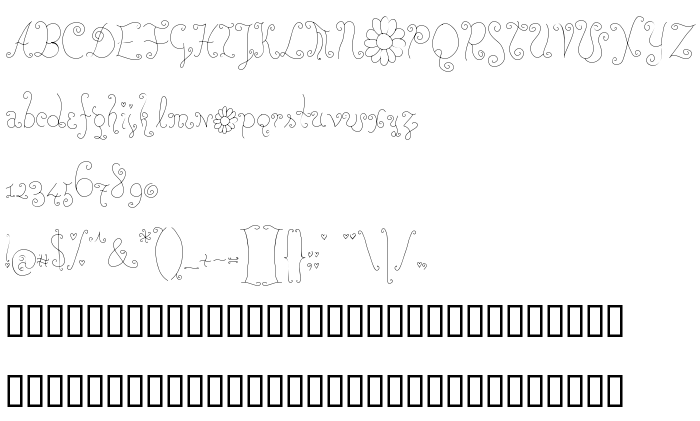
Sur cette page vous pouvez télécharger la police RoseWater dans sa version Macromedia Fontographer 4.1.5 05/02/01, qui appartient à la famille de polices RoseWater (Regular tracing). Police créée par RoseWater. Téléchargez RoseWater gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 91 Kb uniquement.
| Copyright | Generated by Fontographer 4.1.5 |
| Famille | RoseWater |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.5 RoseWater |
| Nom complet | RoseWater |
| Version | Macromedia Fontographer 4.1.5 05/02/01 |
| Nom PostScript | RoseWater |
| Fabricant | RoseWater |
| Taille | 91 Kb |

Vous pouvez connecter la police RoseWater à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=rosewater" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=rosewater);
Activez la police pour le texte dans votre CSS:
font-family: 'RoseWater', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=rosewater" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'RoseWater', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with RoseWater!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« ROCKY
Police suivante: