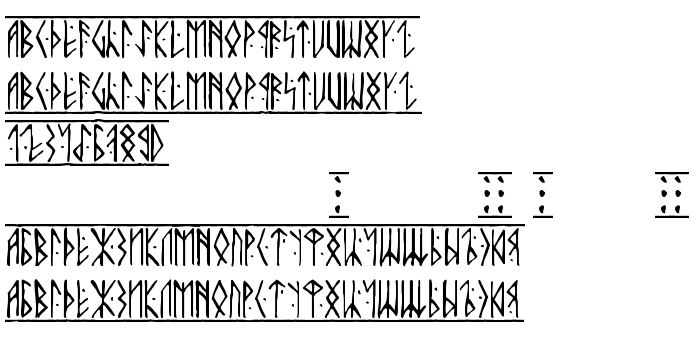
Sur cette page vous pouvez télécharger la police Runic Alt dans sa version Version 1.0; 2001; initial release, qui appartient à la famille de polices Runic Alt (Regular tracing). Police créée par Runic-Alt. Graphiste : Dmitry Dervenjov (drawing) & Nikolay Dubina (created) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Runic Alt gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices hiéroglyphes, polices latines. Taille de la police: 131 Kb uniquement.
| Copyright | Copyright (c) Dmitry Dervenjov (drawing) & Nikolay Dubina (created), 2001. All rights reserved. |
| Famille | Runic Alt |
| Traçage | Regular |
| Identité | DmitryDervenjov(drawing)&NikolayDubina(created): Runic Alt: 2001 |
| Nom complet | Runic Alt |
| Version | Version 1.0; 2001; initial release |
| Nom PostScript | RunicAlt |
| Fabricant | Runic-Alt |
| Taille | 131 Kb |
| Marque déposée | Runic Alt is a trademark of the Dmitry Dervenjov (drawing) & Nikolay Dubina (created). |
| Créateur | Dmitry Dervenjov (drawing) & Nikolay Dubina (created) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Imitation of runic system of writing |

Vous pouvez connecter la police Runic Alt à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=runic-alt);
Activez la police pour le texte dans votre CSS:
font-family: 'Runic Alt', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=runic-alt" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Runic Alt', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Runic Alt!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Metrolox
Police suivante: