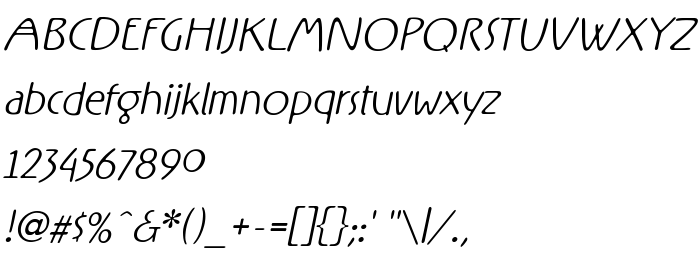
Sur cette page vous pouvez télécharger la police Rx-FiveFive dans sa version Version 0.9; 2000, qui appartient à la famille de polices Rx-FiveFive (Regular tracing). Police créée par Rx-FiveFive. Graphiste : Apostrophe (') (pour tout communication, utilisez l'adresse suivante : http://members.home.com/apostrophe/). Téléchargez Rx-FiveFive gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 53 Kb uniquement.
| Copyright | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |
| Famille | Rx-FiveFive |
| Traçage | Regular |
| Identité | Apostrophe('): Rx-FiveFive: 2000 |
| Nom complet | Rx-FiveFive |
| Version | Version 0.9; 2000 |
| Nom PostScript | Rx-FiveFive |
| Fabricant | Rx-FiveFive |
| Taille | 53 Kb |
| Créateur | Apostrophe (') |
| URL du créateur | http://members.home.com/apostrophe/ |
| URL du fournisseur | http://members.home.com/apostrophe/ |
| Description | © 2000, Apostrophic Laboratories. All rights reserved. Distribute freely. [email protected] |

Vous pouvez connecter la police Rx-FiveFive à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=rx-fivefive" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=rx-fivefive);
Activez la police pour le texte dans votre CSS:
font-family: 'Rx-FiveFive', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=rx-fivefive" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Rx-FiveFive', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Rx-FiveFive!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: