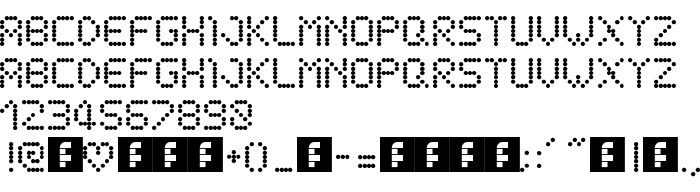
Sur cette page vous pouvez télécharger la police schnee Regular dans sa version Version 1.0, qui appartient à la famille de polices schnee (Regular tracing). Police créée par schnee-Regular. Graphiste : mixher (pour tout communication, utilisez l'adresse suivante : http://fontstruct.fontshop.com/fontstructions/show/144770). Téléchargez schnee Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices latines, polices lcd. Taille de la police: 49 Kb uniquement.
| Copyright | Copyright mixher 2009 |
| Famille | schnee |
| Traçage | Regular |
| Identité | FontStruct schnee |
| Nom complet | schnee Regular |
| Version | Version 1.0 |
| Nom PostScript | schnee |
| Fabricant | schnee-Regular |
| Taille | 49 Kb |
| Marque déposée | FontStruct is a trademark of FSI FontShop International GmbH |
| Créateur | mixher |
| URL du créateur | http://fontstruct.fontshop.com/fontstructions/show/144770 |
| URL du fournisseur | http://www.fontshop.com |
| Description | This font was created using FontStruct (http://fontstruct.fontshop.com) |
| Description de la licence | Creative Commons Attribution Share Alike |
| URL of license | http://creativecommons.org/licenses/by-sa/3.0/ |

Vous pouvez connecter la police schnee Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=schnee-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'schnee Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=schnee-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'schnee Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with schnee Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: