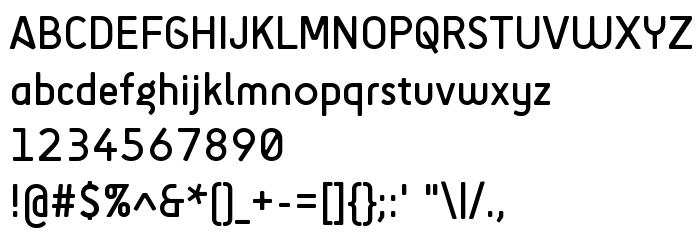
Sur cette page vous pouvez télécharger la police SciFly-Sans dans sa version 001.000, qui appartient à la famille de polices SciFly (Sans tracing). Police créée par Suomi Type Foundry, Suomi Finland. Graphiste : Tomi Haaparanta (pour tout communication, utilisez l'adresse suivante : http://www.type.fi). Téléchargez SciFly-Sans gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: experimental, polices sans-sérif. Taille de la police: 67 Kb uniquement.
| Famille | SciFly |
| Traçage | Sans |
| Identité | SuomiTypeFoundry,SuomiFinland: SciFly-Sans: 2012 |
| Nom complet | SciFly-Sans |
| Version | 001.000 |
| Nom PostScript | SciFly-Sans |
| Fabricant | Suomi Type Foundry, Suomi Finland |
| Taille | 67 Kb |
| Marque déposée | SciFly-Sans is a trademark of Epiphany Solutions. |
| Créateur | Tomi Haaparanta |
| URL du créateur | http://www.type.fi |
| URL du fournisseur | http://www.type.fi |
| Description de la licence | Copyright (c) 2012 by Epiphany Solutions. All rights reserved. Made exclusively for Epiphany Solutions Ltd., to use as they please. |
| URL of license | http://www.type.fi |

Vous pouvez connecter la police SciFly-Sans à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=scifly);
Activez la police pour le texte dans votre CSS:
font-family: 'SciFly-Sans', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=scifly" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SciFly-Sans', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SciFly-Sans!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.