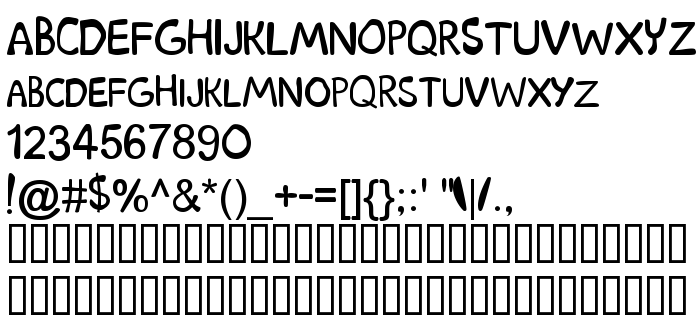
Sur cette page vous pouvez télécharger la police Scooby Doo dans sa version Lauren Ashpole's Scooby Doo, qui appartient à la famille de polices Scooby Doo (Regular tracing). Police créée par Scooby-Doo. Téléchargez Scooby Doo gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines. Taille de la police: 26 Kb uniquement.
| Copyright | Visit www.livingend.com for more fonts. |
| Famille | Scooby Doo |
| Traçage | Regular |
| Identité | Scooby Doo |
| Nom complet | Scooby Doo |
| Version | Lauren Ashpole's Scooby Doo |
| Nom PostScript | ScoobyDoo |
| Fabricant | Scooby-Doo |
| Taille | 26 Kb |
| Marque déposée | Lauren Ashpole - www.livingend.com |

Vous pouvez connecter la police Scooby Doo à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=scooby-doo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=scooby-doo);
Activez la police pour le texte dans votre CSS:
font-family: 'Scooby Doo', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=scooby-doo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Scooby Doo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Scooby Doo!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: