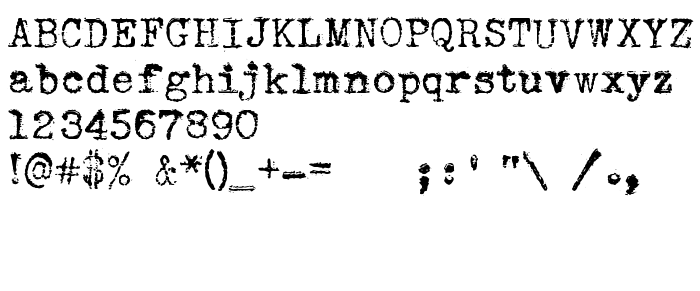
Sur cette page vous pouvez télécharger la police Sears Tower dans sa version Version 1.000, qui appartient à la famille de polices Sears Tower (Regular tracing). Police créée par Michael Tension. Graphiste : Michael Tension. Téléchargez Sears Tower gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: distressed, grunge, polices avec sérif. Taille de la police: 289 Kb uniquement.
| Famille | Sears Tower |
| Traçage | Regular |
| Identité | 1.000;pyrs;SearsTower |
| Nom complet | Sears Tower |
| Version | Version 1.000 |
| Nom PostScript | SearsTower |
| Fabricant | Michael Tension |
| Taille | 289 Kb |
| Marque déposée | Sears Tower is a trademark of Michael Tension. |
| Créateur | Michael Tension |
| Description de la licence | Sears Tower is (c) 2010 Tension Type This Agreement, in conjunction with your copy of the Free Font Index 2 book (published by The Pepin Press), constitutes the complete agreement between you and Tension Type. By installing this Tension Type Font you agree to this licence: This Tension Type Free Font is free to use in any and all of your personal and commercial work. A donation is much appreciated, but not necessary (donations may be done through PayPal to: [email protected]). No donation is too small. You may install and use one of copy of this Tension Type Font. Reproduction and Distribution. You may not reproduce and distribute a Tension Type Font. Copies of the Font may not be distributed for profit either on a standalone basis or included as part of your own product unless by prior permission of Tension Type. You may not rename, edit or create any derivative works from a Tension Type Free Font, other than subsetting when embedding them in documents unless you have permission from Tension Type. Embedding a Tension Type Free Font in a PDF document and web pages is allowed. Michael Tension and Tension Type are not responsible for any damage resulting from the use of this Tension Type Free Font. Any questions, or if you wish to share your designs, please contact Michael Tension: [email protected] Thanks a ton, Michael Tension |

Vous pouvez connecter la police Sears Tower à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sears-tower);
Activez la police pour le texte dans votre CSS:
font-family: 'Sears Tower', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sears-tower" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sears Tower', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sears Tower!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: