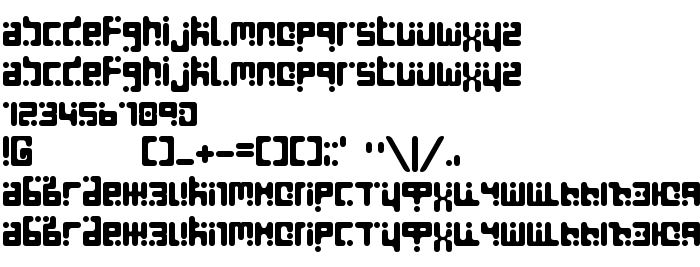
Sur cette page vous pouvez télécharger la police Seeds Cyr Medium dans sa version Version 1.0 Cyrillic; 1999; initial release, qui appartient à la famille de polices Seeds Cyr (Medium tracing). Police créée par Seeds-Cyr-Medium. Graphiste : Matt Perkins, Roman Volkov, Dubina Nikolay (pour tout communication, utilisez l'adresse suivante : http://www.wt.aha.ru/d-studio/). Téléchargez Seeds Cyr Medium gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices cyrilliques, polices latines. Taille de la police: 46 Kb uniquement.
| Copyright | Copyright (c) Matt Perkins, Roman Volkov, Dubina Nikolay, 1999. All rights reserved. |
| Famille | Seeds Cyr |
| Traçage | Medium |
| Identité | MattPerkins,RomanVolkov,DubinaNikolay: Seeds Cyr Medium: 1999 |
| Nom complet | Seeds Cyr Medium |
| Version | Version 1.0 Cyrillic; 1999; initial release |
| Nom PostScript | SeedsCyr-Medium |
| Fabricant | Seeds-Cyr-Medium |
| Taille | 46 Kb |
| Marque déposée | Seeds Cyr Medium is a trademark of the Matt Perkins, Roman Volkov, Dubina Nikolay. |
| Créateur | Matt Perkins, Roman Volkov, Dubina Nikolay |
| URL du créateur | http://www.wt.aha.ru/d-studio/ |
| URL du fournisseur | http://www.wt.aha.ru/vedi/ |

Vous pouvez connecter la police Seeds Cyr Medium à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=seeds-cyr-medium" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=seeds-cyr-medium);
Activez la police pour le texte dans votre CSS:
font-family: 'Seeds Cyr Medium', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=seeds-cyr-medium" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Seeds Cyr Medium', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Seeds Cyr Medium!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
SirClive »