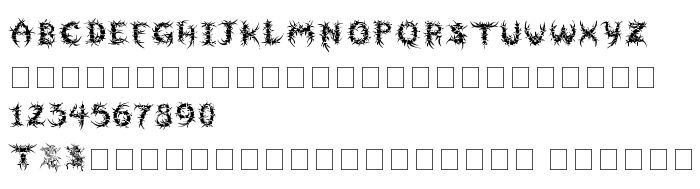
Sur cette page vous pouvez télécharger la police Sepulcra dans sa version Version 1.5 March 27, 2006, initial release, qui appartient à la famille de polices Sepulcra (Regular tracing). Police créée par Sepulcra. Graphiste : Abel Perez Delgado (pour tout communication, utilisez l'adresse suivante : http://www.ovalum.com). Téléchargez Sepulcra gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices gratuites, polices latines. Taille de la police: 92 Kb uniquement.
| Copyright | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Famille | Sepulcra |
| Traçage | Regular |
| Identité | Sepulcra:Version 1.5 |
| Nom complet | Sepulcra |
| Version | Version 1.5 March 27, 2006, initial release |
| Nom PostScript | Sepulcra |
| Fabricant | Sepulcra |
| Taille | 92 Kb |
| Marque déposée | Sepulcra is a trademark of Abel P. Delgado. |
| Créateur | Abel Perez Delgado |
| URL du créateur | http://www.ovalum.com |
| Description | Copyright (c) 2006 by Abel P. Delgado. All rights reserved except for the letter "S" which is a copyrighted logo of Sepultura |
| Description de la licence | This font is free on the condition that it will be solely for personal use. For anything on the contrary I ask only that you give me credit for my work. However, donations are always welcome! ;) The sale or commercial use of this font without my consent is stricly prohibited. Sepulcra, 2006 © Abel P. Delgado [Ovalum] All rights reserved; except for the letter "S" which is a copyrghted logo of Sepultura [email protected] |

Vous pouvez connecter la police Sepulcra à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sepulcra);
Activez la police pour le texte dans votre CSS:
font-family: 'Sepulcra', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sepulcra" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sepulcra', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sepulcra!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Searfont
Police suivante: