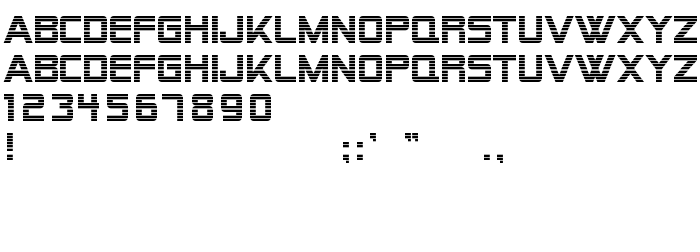
Sur cette page vous pouvez télécharger la police SF Alien Encounters dans sa version ver 1.1; 2001. Freeware., qui appartient à la famille de polices SF Alien Encounters (Regular tracing). Police créée par SF-Alien-Encounters. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com/). Téléchargez SF Alien Encounters gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices gratuites, polices latines. Taille de la police: 54 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Famille | SF Alien Encounters |
| Traçage | Regular |
| Identité | ShyFontsTypeFoundry: SF Alien Encounters: 2001 |
| Nom complet | SF Alien Encounters |
| Version | ver 1.1; 2001. Freeware. |
| Nom PostScript | SFAlienEncounters |
| Fabricant | SF-Alien-Encounters |
| Taille | 54 Kb |
| Marque déposée | SF Alien Encounters is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com/ |
| URL du fournisseur | http://www.shyfonts.com/ |
| Description | SF Alien Encounters is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Alien Encounters à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-alien-encounters" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-alien-encounters);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Alien Encounters', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-alien-encounters" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Alien Encounters', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Alien Encounters!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: