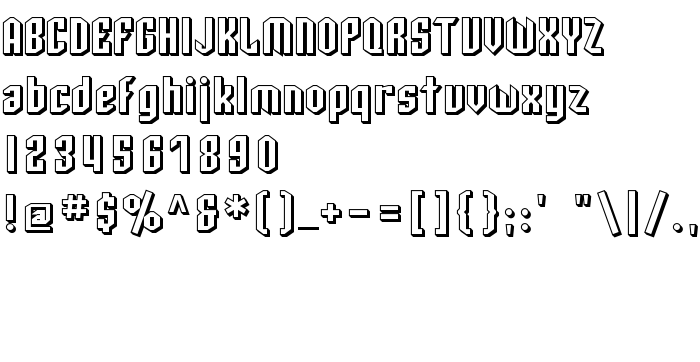
Sur cette page vous pouvez télécharger la police SF Archery Black Shaded dans sa version ver 2.0; 2001. Freeware., qui appartient à la famille de polices SF Archery Black Shaded (Regular tracing). Police créée par SF-Archery-Black-Shaded. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com/). Téléchargez SF Archery Black Shaded gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 69 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2001. All rights reserved. |
| Famille | SF Archery Black Shaded |
| Traçage | Regular |
| Identité | ShyFontsTypeFoundry: SF Archery Black Shaded: 2001 |
| Nom complet | SF Archery Black Shaded |
| Version | ver 2.0; 2001. Freeware. |
| Nom PostScript | SFArcheryBlackShaded |
| Fabricant | SF-Archery-Black-Shaded |
| Taille | 69 Kb |
| Marque déposée | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com/ |
| URL du fournisseur | http://www.shyfonts.com/ |
| Description | SF Archery Black Shaded is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Archery Black Shaded à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-archery-black-shaded);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Archery Black Shaded', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-archery-black-shaded" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Archery Black Shaded', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Archery Black Shaded!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: