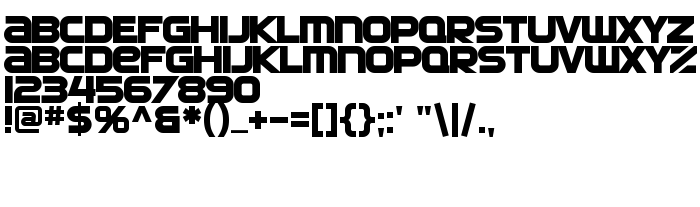
Sur cette page vous pouvez télécharger la police SF Automaton Bold dans sa version ver 1.0; 2000. Freeware for non-commercial use., qui appartient à la famille de polices SF Automaton (Bold tracing). Police créée par SF-Automaton-Bold. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com/). Téléchargez SF Automaton Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cyber-polices, polices gratuites, polices latines. Taille de la police: 24 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Famille | SF Automaton |
| Traçage | Bold |
| Identité | ShyFontsTypeFoundry: SF Automaton Bold: 2000 |
| Nom complet | SF Automaton Bold |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| Nom PostScript | SFAutomaton-Bold |
| Fabricant | SF-Automaton-Bold |
| Taille | 24 Kb |
| Marque déposée | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com/ |
| URL du fournisseur | http://www.shyfonts.com/ |
| Description | SF Automaton Bold is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Automaton Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-automaton-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Automaton Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-automaton-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Automaton Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Automaton Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: