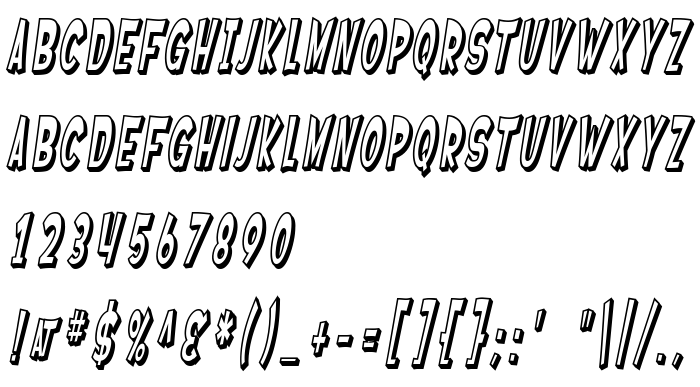
Sur cette page vous pouvez télécharger la police SF Ferretopia Shaded Oblique dans sa version ver 1.0; 2000. Freeware., qui appartient à la famille de polices SF Ferretopia Shaded (Oblique tracing). Police créée par SF-Ferretopia-Shaded-Oblique. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com/). Téléchargez SF Ferretopia Shaded Oblique gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 56 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Famille | SF Ferretopia Shaded |
| Traçage | Oblique |
| Identité | ShyFontsTypeFoundry: SF Ferretopia Shaded Oblique: 2000 |
| Nom complet | SF Ferretopia Shaded Oblique |
| Version | ver 1.0; 2000. Freeware. |
| Nom PostScript | SFFerretopiaShaded-Oblique |
| Fabricant | SF-Ferretopia-Shaded-Oblique |
| Taille | 56 Kb |
| Marque déposée | SF Ferretopia Shaded Oblique is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com/ |
| URL du fournisseur | http://www.shyfonts.com/ |
| Description | SF Ferretopia Shaded Oblique is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Ferretopia Shaded Oblique à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded-oblique" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded-oblique);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Ferretopia Shaded Oblique', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-ferretopia-shaded-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Ferretopia Shaded Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Ferretopia Shaded Oblique!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: