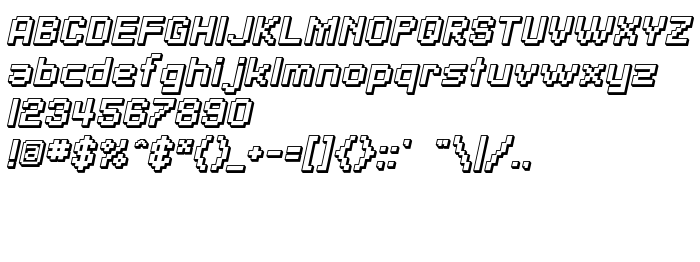
Sur cette page vous pouvez télécharger la police SF Pixelate Shaded Bold Oblique dans sa version ver 1.0; 2000. Freeware for non-commercial use., qui appartient à la famille de polices SF Pixelate Shaded (Bold Oblique tracing). Police créée par SF-Pixelate-Shaded-Bold-Oblique. Téléchargez SF Pixelate Shaded Bold Oblique gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices gratuites, polices latines. Taille de la police: 34 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Famille | SF Pixelate Shaded |
| Traçage | Bold Oblique |
| Identité | ShyFontsTypeFoundry: SF Pixelate Shaded Bold Oblique: 2000 |
| Nom complet | SF Pixelate Shaded Bold Oblique |
| Version | ver 1.0; 2000. Freeware for non-commercial use. |
| Nom PostScript | SFPixelateShaded-BoldOblique |
| Fabricant | SF-Pixelate-Shaded-Bold-Oblique |
| Taille | 34 Kb |
| Marque déposée | SF Pixelate Shaded Bold Oblique is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Pixelate Shaded Bold Oblique à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Pixelate Shaded Bold Oblique', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-pixelate-shaded-bold-oblique" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Pixelate Shaded Bold Oblique', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Pixelate Shaded Bold Oblique!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: