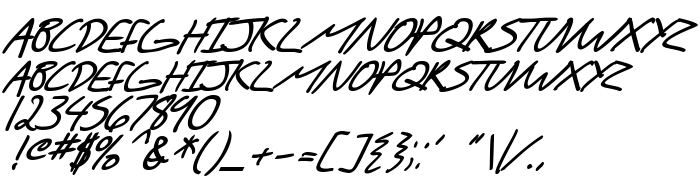
Sur cette page vous pouvez télécharger la police SF Scribbled Sans SC Bold Italic dans sa version ver 1.0; 1999. Freeware for non-commercial use., qui appartient à la famille de polices SF Scribbled Sans SC (Bold Italic tracing). Police créée par SF-Scribbled-Sans-SC-Bold-Italic. Téléchargez SF Scribbled Sans SC Bold Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices gratuites, polices latines. Taille de la police: 45 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 1999. All rights reserved. |
| Famille | SF Scribbled Sans SC |
| Traçage | Bold Italic |
| Identité | ShyFontsTypeFoundry: SF Scribbled Sans SC Bold Italic: 1999 |
| Nom complet | SF Scribbled Sans SC Bold Italic |
| Version | ver 1.0; 1999. Freeware for non-commercial use. |
| Nom PostScript | SFScribbledSansSC-BoldItalic |
| Fabricant | SF-Scribbled-Sans-SC-Bold-Italic |
| Taille | 45 Kb |
| Marque déposée | SF Scribbled Sans SC Bold Italic is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Scribbled Sans SC Bold Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Scribbled Sans SC Bold Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-scribbled-sans-sc-bold-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Scribbled Sans SC Bold Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Scribbled Sans SC Bold Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: