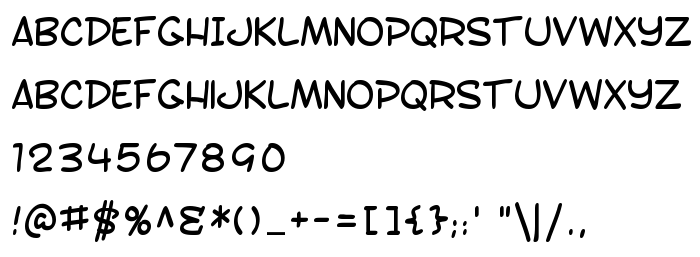
Sur cette page vous pouvez télécharger la police SF Toontime dans sa version ver 1.0; 2000. Freeware., qui appartient à la famille de polices SF Toontime (Regular tracing). Police créée par SF-Toontime. Graphiste : ShyFonts Type Foundry (pour tout communication, utilisez l'adresse suivante : http://www.shyfonts.com). Téléchargez SF Toontime gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: all caps, casual, handrawn. Taille de la police: 73 Kb uniquement.
| Copyright | Copyright (c) ShyFonts Type Foundry, 2000. All rights reserved. |
| Famille | SF Toontime |
| Traçage | Regular |
| Identité | ShyFontsTypeFoundry: SF Toontime: 2000 |
| Nom complet | SF Toontime |
| Version | ver 1.0; 2000. Freeware. |
| Nom PostScript | SFToontime |
| Fabricant | SF-Toontime |
| Taille | 73 Kb |
| Marque déposée | SF Toontime is a trademark of the ShyFonts Type Foundry. |
| Créateur | ShyFonts Type Foundry |
| URL du créateur | http://www.shyfonts.com |
| URL du fournisseur | http://www.shyfonts.com |
| Description | SF Toontime is a trademark of the ShyFonts Type Foundry. |

Vous pouvez connecter la police SF Toontime à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-toontime" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sf-toontime);
Activez la police pour le texte dans votre CSS:
font-family: 'SF Toontime', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sf-toontime" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SF Toontime', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SF Toontime!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: