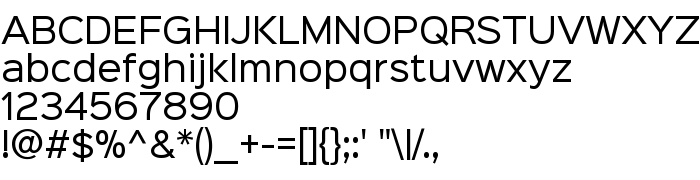
Sur cette page vous pouvez télécharger la police Sinkin Sans 400 Regular dans sa version Sinkin Sans (version 1.0) by Keith Bates , qui appartient à la famille de polices Sinkin Sans 400 Regular (Regular tracing). Police créée par K-Type. Graphiste : Keith Bates. Téléchargez Sinkin Sans 400 Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, oblique, paragraph. Taille de la police: 36 Kb uniquement.
| Famille | Sinkin Sans 400 Regular |
| Traçage | Regular |
| Identité | pyrs: Sinkin Sans 400 Regular: 2014 |
| Nom complet | Sinkin Sans 400 Regular |
| Version | Sinkin Sans (version 1.0) by Keith Bates |
| Nom PostScript | SinkinSans-400Regular |
| Fabricant | K-Type |
| Taille | 36 Kb |
| Marque déposée | Sinkin Sans is a trademark of K-Type |
| Créateur | Keith Bates |
| URL du fournisseur | www.k-type.com |
| Description de la licence | All weights of SINKIN SANS are totally free for commercial and personal use as desktop and web fonts. You can freely distribute and modify SINKIN SANS provided the original copyright and license information, and details of any modifications, are included. SINKIN SANS is gifted 'as is', without warranty. SINKIN SANS is a trademark of K-Type. Licensed under the Apache License, Version 2.0 |
| URL of license | http://www.apache.org/licenses/LICENSE-2.0.html |

Vous pouvez connecter la police Sinkin Sans 400 Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Sinkin Sans 400 Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sinkin-sans-400-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sinkin Sans 400 Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sinkin Sans 400 Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: