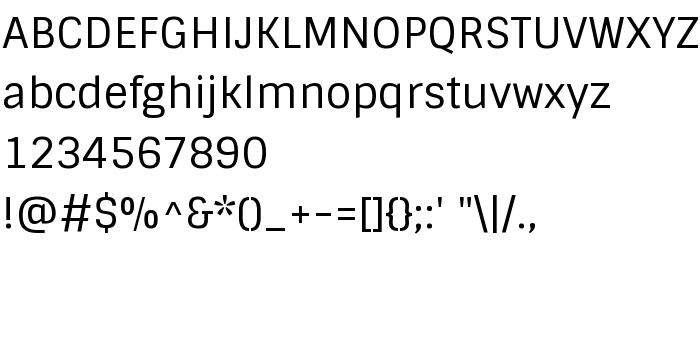
Sur cette page vous pouvez télécharger la police Sintony dans sa version Version 001.001, qui appartient à la famille de polices Sintony (Regular tracing). Police créée par Eduardo Rodriguez Tunni. Graphiste : Eduardo Rodriguez Tunni (pour tout communication, utilisez l'adresse suivante : http://www.tipo.net.ar). Téléchargez Sintony gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: headings, paragraph, polices sans-sérif. Taille de la police: 22 Kb uniquement.
| Famille | Sintony |
| Traçage | Regular |
| Identité | EduardoRodriguezTunni: Sintony: 2013 |
| Nom complet | Sintony |
| Version | Version 001.001 |
| Nom PostScript | Sintony-Regular |
| Fabricant | Eduardo Rodriguez Tunni |
| Taille | 22 Kb |
| Marque déposée | Sintony is a trademark of Eduardo Rodriguez Tunni. |
| Créateur | Eduardo Rodriguez Tunni |
| URL du créateur | http://www.tipo.net.ar |
| URL du fournisseur | http://www.tipo.net.ar |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Sintony à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sintony" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sintony);
Activez la police pour le texte dans votre CSS:
font-family: 'Sintony', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sintony" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sintony', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sintony!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: