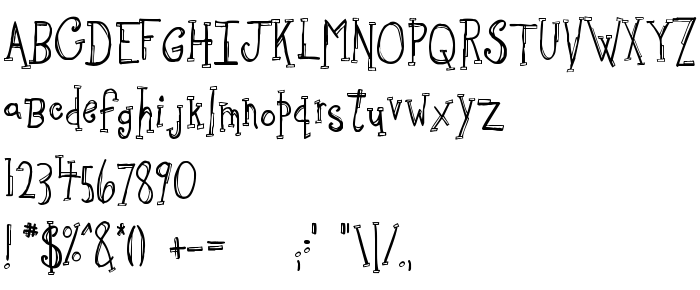
Sur cette page vous pouvez télécharger la police Sketchbook dans sa version Version 11.27.98, qui appartient à la famille de polices Sketchbook (Regular tracing). Police créée par Sketchbook. Graphiste : UnAuthorized Type (pour tout communication, utilisez l'adresse suivante : http://members.xoom.com/UAtype/). Téléchargez Sketchbook gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices pour graffitis. Taille de la police: 82 Kb uniquement.
| Copyright | Freeware by: UnAuthorized Type |
| Famille | Sketchbook |
| Traçage | Regular |
| Identité | UAtype Sketchbook |
| Nom complet | Sketchbook |
| Version | Version 11.27.98 |
| Nom PostScript | Sketchbook |
| Fabricant | Sketchbook |
| Taille | 82 Kb |
| Marque déposée | UnAuthorized Type - Ben McGehee |
| Créateur | UnAuthorized Type |
| URL du créateur | http://members.xoom.com/UAtype/ |
| URL du fournisseur | mailto:[email protected] |
| Description | I like to sketch sometimes. I'm not very good at it, though. Most everything turns into either letters or landscapes. But I was looking at some cartoons on the web, and the man had written sketchbook something like this. So I tried to simulate his style. I was pretty close, but no matter, it looks good. |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police Sketchbook à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sketchbook);
Activez la police pour le texte dans votre CSS:
font-family: 'Sketchbook', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sketchbook" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sketchbook', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sketchbook!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.