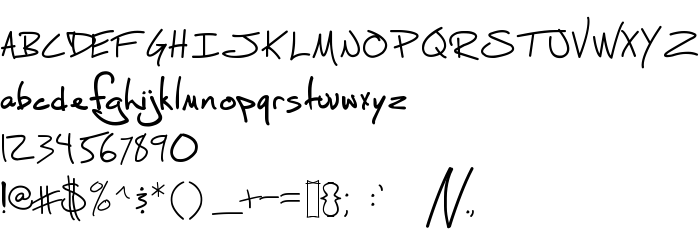
Sur cette page vous pouvez télécharger la police SM_scriptisM dans sa version Version 1.000 2004 initial release, qui appartient à la famille de polices SM_scriptisM (SM_scriptisM tracing). Police créée par SM_scriptisM. Graphiste : Dan Meyer (smashmethod) (pour tout communication, utilisez l'adresse suivante : http://smashmethod.mg2.org). Téléchargez SM_scriptisM gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices latines. Taille de la police: 30 Kb uniquement.
| Copyright | Copyright (c) Dan Meyer (smashmethod), 2004. All rights reserved. |
| Famille | SM_scriptisM |
| Traçage | SM_scriptisM |
| Identité | DanMeyer(smashmethod): SM_scriptisM: 2004 |
| Nom complet | SM_scriptisM |
| Version | Version 1.000 2004 initial release |
| Nom PostScript | SM_scriptisM |
| Fabricant | SM_scriptisM |
| Taille | 30 Kb |
| Marque déposée | SM_scriptisM is a trademark of Dan Meyer (smashmethod). |
| Créateur | Dan Meyer (smashmethod) |
| URL du créateur | http://smashmethod.mg2.org |
| URL du fournisseur | http://smashmethod.mg2.org |

Vous pouvez connecter la police SM_scriptisM à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sm_scriptism" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sm_scriptism);
Activez la police pour le texte dans votre CSS:
font-family: 'SM_scriptisM', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sm_scriptism" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'SM_scriptisM', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with SM_scriptisM!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: