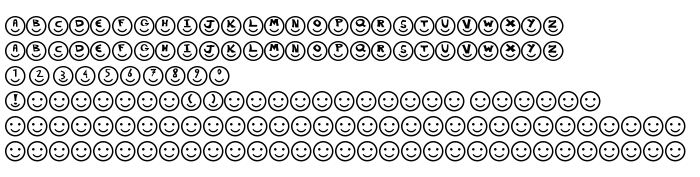
Sur cette page vous pouvez télécharger la police Smiley Faces dans sa version Smiley Faces, qui appartient à la famille de polices Smiley Faces (Smiley Faces tracing). Police créée par Smiley-Faces. Graphiste : High-Logic - Erwin Denissen 1999 (pour tout communication, utilisez l'adresse suivante : http://www.high-logic.com/). Téléchargez Smiley Faces gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de courrier, polices latines. Taille de la police: 16 Kb uniquement.
| Copyright | Smiley Faces |
| Famille | Smiley Faces |
| Traçage | Smiley Faces |
| Identité | Smiley Faces |
| Nom complet | Smiley Faces |
| Version | Smiley Faces |
| Nom PostScript | Smiley Faces |
| Fabricant | Smiley-Faces |
| Taille | 16 Kb |
| Marque déposée | Smiley Faces |
| Créateur | High-Logic - Erwin Denissen 1999 |
| URL du créateur | http://www.high-logic.com/ |
| URL du fournisseur | http://www.high-logic.com/ |
| Description | Template |

Vous pouvez connecter la police Smiley Faces à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=smiley-faces" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=smiley-faces);
Activez la police pour le texte dans votre CSS:
font-family: 'Smiley Faces', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=smiley-faces" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Smiley Faces', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Smiley Faces!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: