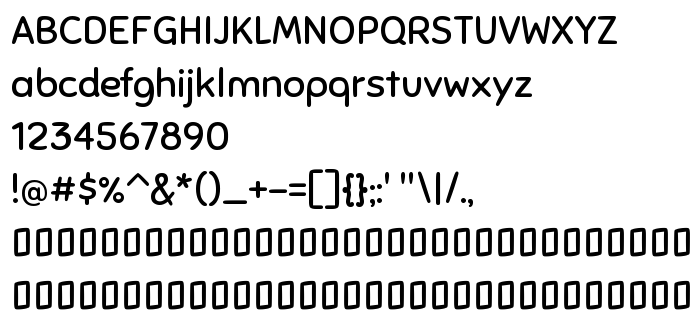
Sur cette page vous pouvez télécharger la police Sniglet Regular dans sa version Version 2.000, qui appartient à la famille de polices Sniglet (Regular tracing). Police créée par Haley Fiege, Pablo Impallari, Brenda Gallo. Graphiste : Haley Fiege (pour tout communication, utilisez l'adresse suivante : kingdomofawesome.com). Téléchargez Sniglet Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: casual, childish, cute. Taille de la police: 29 Kb uniquement.
| Famille | Sniglet |
| Traçage | Regular |
| Identité | HaleyFiege,PabloImpallari,BrendaGallo: Sniglet Regular: 2008 |
| Nom complet | Sniglet Regular |
| Version | Version 2.000 |
| Nom PostScript | Sniglet-Regular |
| Fabricant | Haley Fiege, Pablo Impallari, Brenda Gallo |
| Taille | 29 Kb |
| Marque déposée | Sniglet is a trademark of Haley Fiege |
| Créateur | Haley Fiege |
| URL du créateur | kingdomofawesome.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Sniglet Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sniglet-regular" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sniglet-regular);
Activez la police pour le texte dans votre CSS:
font-family: 'Sniglet Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sniglet-regular" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sniglet Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sniglet Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Snippet »