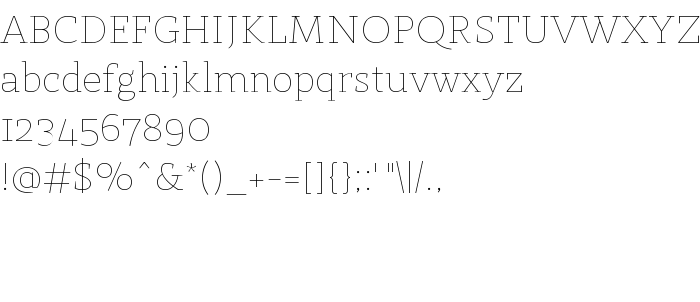
Sur cette page vous pouvez télécharger la police St Marie Thin dans sa version 1.000, qui appartient à la famille de polices St Marie (Thin tracing). Police créée par Stereotypes.de. Graphiste : Sascha Timplan (pour tout communication, utilisez l'adresse suivante : http://www.stereotypes.de). Taille de la police: 193 Kb uniquement.
| Famille | St Marie |
| Traçage | Thin |
| Identité | Stereotypes.de: St Marie Thin: 2010 |
| Nom complet | St Marie Thin |
| Version | 1.000 |
| Nom PostScript | StMarie-Thin |
| Fabricant | Stereotypes.de |
| Taille | 193 Kb |
| Marque déposée | St Marie Thin is a trademark of Stereotypes.de. |
| Créateur | Sascha Timplan |
| URL du créateur | http://www.stereotypes.de |
| Description de la licence | This font is licensed under a Creative Commons Attribution Share Alike license (http://creativecommons.org/licenses/by-sa/3.0/). Attribution-Share Alike 3.0 Unported You are free: to Share — to copy, distribute and transmit the work to Remix — to adapt the work Under the following conditions: Attribution. You must attribute the work in the manner specified by the author or licensor (but not in any way that suggests that they endorse you or your use of the work). Share Alike. If you alter, transform, or build upon this work, you may distribute the resulting work only under the same, similar or a compatible license. For any reuse or distribution, you must make clear to others the license terms of this work. The best way to do this is with a link to this web page. Any of the above conditions can be waived if you get permission from the copyright holder. Nothing in this license impairs or restricts the author's moral rights. |
| URL of license | http://creativecommons.org/licenses/by/3.0/ |

Vous pouvez connecter la police St Marie Thin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=st-marie);
Activez la police pour le texte dans votre CSS:
font-family: 'St Marie Thin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=st-marie" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'St Marie Thin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with St Marie Thin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: