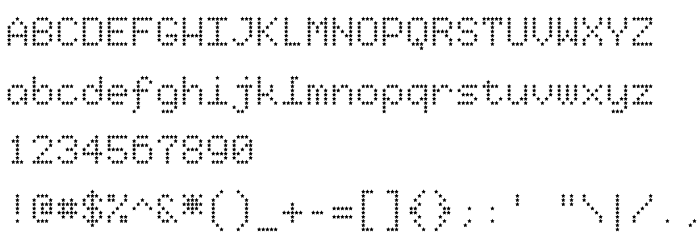
Sur cette page vous pouvez télécharger la police StarryTypeLA dans sa version 1.0; 1-18-2004, qui appartient à la famille de polices StarryTypeLA (Regular tracing). Police créée par StarryTypeLA. Graphiste : HT. Téléchargez StarryTypeLA gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 256 Kb uniquement.
| Copyright | Copyright (c) HT, 2004. All rights reserved. |
| Famille | StarryTypeLA |
| Traçage | Regular |
| Identité | HT: StarryTypeLA: 2004 |
| Nom complet | StarryTypeLA |
| Version | 1.0; 1-18-2004 |
| Nom PostScript | StarryTypeLA |
| Fabricant | StarryTypeLA |
| Taille | 256 Kb |
| Marque déposée | StarryTypeLA is a trademark of HT. |
| Créateur | HT |
| Description | This font is Freeware, and is intented for personal use. |
| Description de la licence | You may use this font freely for any personal use. You may freely give away copies of this font as long as you include any file(s) which contain description, license, or any other information. If you want to put this font on a web site or any other media, please email me for permission. If you want to use it commercially, please contact me. |

Vous pouvez connecter la police StarryTypeLA à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=starrytypela);
Activez la police pour le texte dans votre CSS:
font-family: 'StarryTypeLA', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=starrytypela" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'StarryTypeLA', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with StarryTypeLA!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: