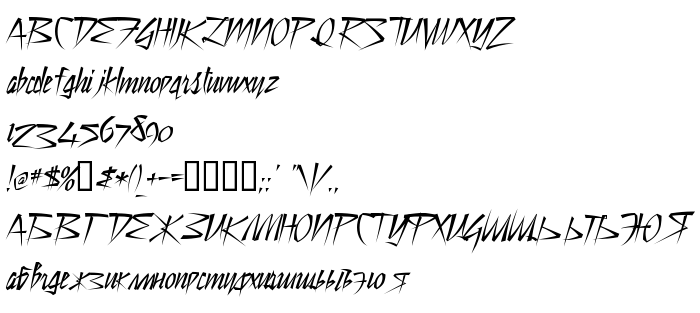
Sur cette page vous pouvez télécharger la police Still Time Cyr dans sa version Version 1.2; 2001, qui appartient à la famille de polices Still Time Cyr (Regular tracing). Police créée par Still-Time-Cyr. Graphiste : Ray Larabie - eng. | Nikolay Dubina - cyr. (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Still Time Cyr gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de films, polices latines, polices manuscrites. Taille de la police: 109 Kb uniquement.
| Copyright | Copyright (c) Ray Larabie - eng. | Nikolay Dubina - cyr., 2001. All rights reserved. |
| Famille | Still Time Cyr |
| Traçage | Regular |
| Identité | RayLarabie-eng.|NikolayDubina-cyr.: Still Time Cyr: 2001 |
| Nom complet | Still Time Cyr |
| Version | Version 1.2; 2001 |
| Nom PostScript | StillTimeCyr |
| Fabricant | Still-Time-Cyr |
| Taille | 109 Kb |
| Marque déposée | Still Time Cyr is a trademark of the Ray Larabie - eng. | Nikolay Dubina - cyr.. |
| Créateur | Ray Larabie - eng. | Nikolay Dubina - cyr. |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://vedi.d-s.ru/ |
| Description | Still Time Cyr is a trademark of the Ray Larabie - eng. | Nikolay Dubina - cyr.. |

Vous pouvez connecter la police Still Time Cyr à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=still-time-cyr" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=still-time-cyr);
Activez la police pour le texte dans votre CSS:
font-family: 'Still Time Cyr', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=still-time-cyr" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Still Time Cyr', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Still Time Cyr!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: