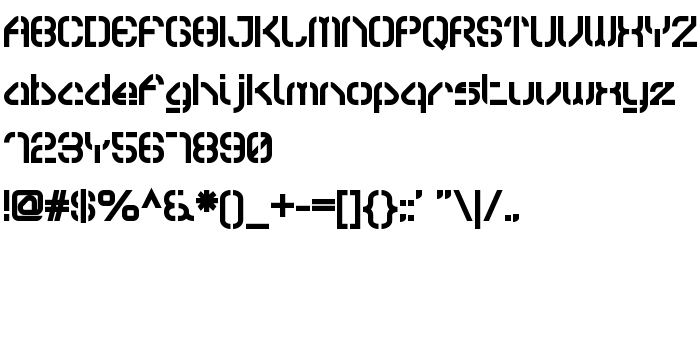
Sur cette page vous pouvez télécharger la police Sylar Stencil dans sa version Version 001.000, qui appartient à la famille de polices Sylar Stencil (Regular tracing). Police créée par Sylar-Stencil. Graphiste : Jonathan Hill (pour tout communication, utilisez l'adresse suivante : http://www.thenorthernblock.co.uk). Téléchargez Sylar Stencil gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de sérigraphie, polices latines. Taille de la police: 60 Kb uniquement.
| Copyright | Copyright (c) Jonathan Hill, 2008. All rights reserved. |
| Famille | Sylar Stencil |
| Traçage | Regular |
| Identité | FONTLAB30:TTEXPORT |
| Nom complet | Sylar Stencil |
| Version | Version 001.000 |
| Nom PostScript | Sylar-Stencil |
| Fabricant | Sylar-Stencil |
| Taille | 60 Kb |
| Marque déposée | Sylar Stencil is a trademark of Jonathan Hill. |
| Créateur | Jonathan Hill |
| URL du créateur | http://www.thenorthernblock.co.uk |
| Description de la licence | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Vous pouvez connecter la police Sylar Stencil à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=sylar-stencil);
Activez la police pour le texte dans votre CSS:
font-family: 'Sylar Stencil', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=sylar-stencil" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Sylar Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Sylar Stencil!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
1st Cav »