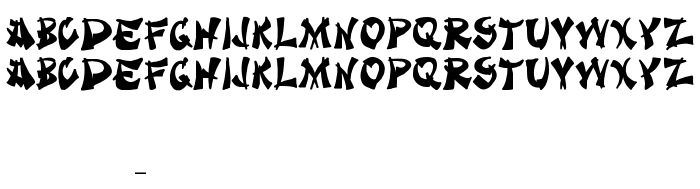
Sur cette page vous pouvez télécharger la police Takeout dans sa version 1.9325, qui appartient à la famille de polices Takeout (Regular tracing). Police créée par Takeout. Téléchargez Takeout gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 17 Kb uniquement.
| Copyright | http://members.aol.com/sporkthug/home.htm |
| Famille | Takeout |
| Traçage | Regular |
| Identité | Takeout |
| Nom complet | Takeout |
| Version | 1.9325 |
| Nom PostScript | Takeout |
| Fabricant | Takeout |
| Taille | 17 Kb |
| Marque déposée | Rev. Josh Wilhelm 1999 |

Vous pouvez connecter la police Takeout à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=takeout);
Activez la police pour le texte dans votre CSS:
font-family: 'Takeout', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=takeout" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Takeout', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Takeout!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: