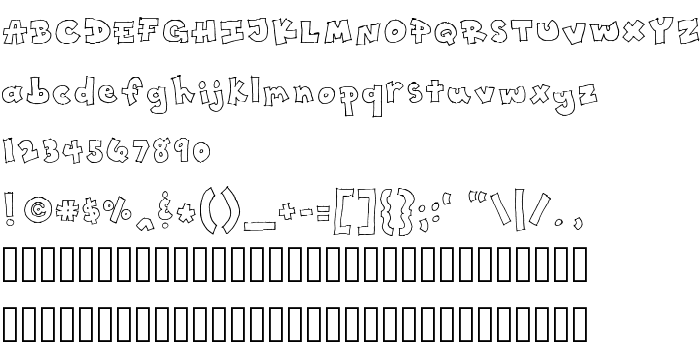
Sur cette page vous pouvez télécharger la police Toony dans sa version Version 001.000 , qui appartient à la famille de polices Toony (Medium tracing). Police créée par Toony. Téléchargez Toony gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de contour, polices latines. Taille de la police: 1492 Kb uniquement.
| Copyright | Created by KEVIN RICHEY with FontForge 2.0 (http://fontforge.sf.net) |
| Famille | Toony |
| Traçage | Medium |
| Identité | FontForge : Toony : 10-9-2008 |
| Nom complet | Toony |
| Version | Version 001.000 |
| Nom PostScript | Toony |
| Fabricant | Toony |
| Taille | 1492 Kb |

Vous pouvez connecter la police Toony à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=toony" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=toony);
Activez la police pour le texte dans votre CSS:
font-family: 'Toony', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=toony" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Toony', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Toony!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: