Sur cette page vous pouvez télécharger la police Touch Of Nature dans sa version Macromedia Fontographer 4.1 4/29/97, qui appartient à la famille de polices Touch Of Nature (Regular tracing). Police créée par Touch-Of-Nature. Graphiste : Ben McGehee (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez Touch Of Nature gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices artistiques, polices décoratives, polices gratuites. Taille de la police: 54 Kb uniquement.
| Copyright | Freeware from Unauthorized Type - http://www.latech.edu/~bmcgehee/untype/index.htm |
| Famille | Touch Of Nature |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1 Touch Of Nature |
| Nom complet | Touch Of Nature |
| Version | Macromedia Fontographer 4.1 4/29/97 |
| Nom PostScript | TouchOfNature |
| Fabricant | Touch-Of-Nature |
| Taille | 54 Kb |
| Créateur | Ben McGehee |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.latech.edu/~bmcgehee/untype/index.htm |
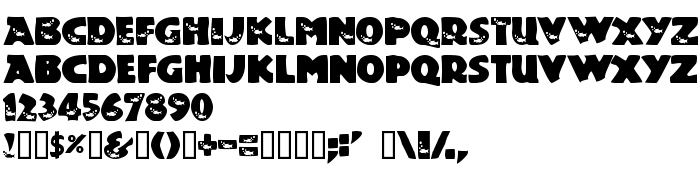
| Description | This initial version includes capital letters with fish in them, capital letters without them in the lowercase slots, numbers with fish, and a few more. While walking the stairs at LA Tech University, where I am a student, I saw an ad with letters that I really liked. It was an ad for a new Pet Shop in Town called Touch of Nature. The thing I really liked was that "Nature" was written in rough-looking letters with fish in them. I decided that I would try to recreate this in a font, and Touch of Nature is the result. |
| Description de la licence | You use this font in any way that you see fit. If you distribute it, I would like for the readme text file to accompany it. (That's just so they know who made it.) You may distribute it on CD, disk, or any other medium, but you may not sell it. |

Vous pouvez connecter la police Touch Of Nature à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=touch-of-nature);
Activez la police pour le texte dans votre CSS:
font-family: 'Touch Of Nature', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=touch-of-nature" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Touch Of Nature', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Touch Of Nature!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Trash »