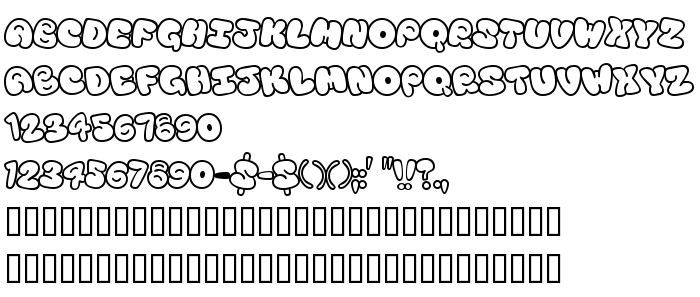
Sur cette page vous pouvez télécharger la police Tourist Trap dans sa version Version 1.00 - 09/10/2000, qui appartient à la famille de polices Tourist Trap (Regular tracing). Police créée par Tourist-Trap. Graphiste : Rich Gast (pour tout communication, utilisez l'adresse suivante : http://home.earthlink.net/~greywolfww/index.html). Téléchargez Tourist Trap gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices pour graffitis. Taille de la police: 57 Kb uniquement.
| Copyright | ©2000 - R.Gast - GreyWolf WebWorks |
| Famille | Tourist Trap |
| Traçage | Regular |
| Identité | Tourist Trap |
| Nom complet | Tourist Trap |
| Version | Version 1.00 - 09/10/2000 |
| Nom PostScript | TouristTrap |
| Fabricant | Tourist-Trap |
| Taille | 57 Kb |
| Marque déposée | Free Font ! - Distribute only with "TouristTrap.txt" attached. |
| Créateur | Rich Gast |
| URL du créateur | http://home.earthlink.net/~greywolfww/index.html |
| URL du fournisseur | http://home.earthlink.net/~greywolfww/index.html |
| Description | Air Brush style letters like those found on tourist trap t-shirts for the kiddies. Includes both outline and fill characters. |

Vous pouvez connecter la police Tourist Trap à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=tourist-trap);
Activez la police pour le texte dans votre CSS:
font-family: 'Tourist Trap', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=tourist-trap" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Tourist Trap', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Tourist Trap!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.