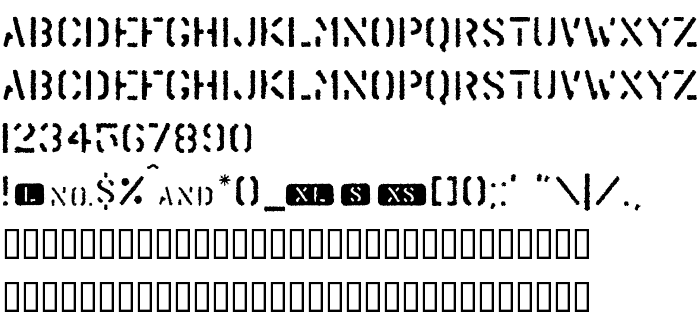
Sur cette page vous pouvez télécharger la police Trendy University dans sa version Macromedia Fontographer 4.1.2 6/1/99, qui appartient à la famille de polices Trendy University (Regular tracing). Graphiste : Font-a-licious Fonts. Téléchargez Trendy University gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: collegiate, distressed, grunge. Taille de la police: 127 Kb uniquement.
| Famille | Trendy University |
| Traçage | Regular |
| Identité | Macromedia Fontographer 4.1.2 Trendy University |
| Nom complet | Trendy University |
| Version | Macromedia Fontographer 4.1.2 6/1/99 |
| Nom PostScript | TrendyUniversity |
| Taille | 127 Kb |
| Créateur | Font-a-licious Fonts |
| Description de la licence | Thank you for downloading my font! All fonts are totally free, whether it be for commercial purposes or not. I only ask that you send me an e-mail telling me how and where you used it. That's it! If you want to redistribute my font, please include this readme text with it and a link to my page would just peachie. Thanks for taking time to read this! Have a nice day. -Ben All images and fonts Copyright 1999 Font-a-licious Fonts. All Rights Reserved. www.fontalicious.com |

Vous pouvez connecter la police Trendy University à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=trendy-university);
Activez la police pour le texte dans votre CSS:
font-family: 'Trendy University', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=trendy-university" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Trendy University', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Trendy University!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: