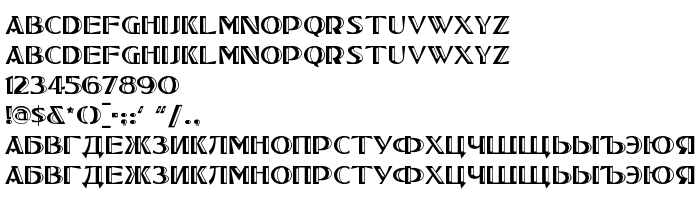
Sur cette page vous pouvez télécharger la police TucsonOne dans sa version Version 1.000 2003 initial release, qui appartient à la famille de polices TucsonOne (Regular tracing). Police créée par TucsonOne. Graphiste : Nick Curtis (A.Gophamnn cyr.code page) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez TucsonOne gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 84 Kb uniquement.
| Copyright | Copyright (c) Nick's Fonts (A.Gophmann cyr.code page), 2003. All rights reserved. |
| Famille | TucsonOne |
| Traçage | Regular |
| Identité | Nick'sFonts(A.Gophmanncyr.codepage): TucsonOne: 2003 |
| Nom complet | TucsonOne |
| Version | Version 1.000 2003 initial release |
| Nom PostScript | TucsonOne |
| Fabricant | TucsonOne |
| Taille | 84 Kb |
| Marque déposée | TucsonOne is a trademark of Nick's Fonts (A.Gophmann cyr.code page). |
| Créateur | Nick Curtis (A.Gophamnn cyr.code page) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.nicksfonts.com |

Vous pouvez connecter la police TucsonOne à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=tucsonone" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=tucsonone);
Activez la police pour le texte dans votre CSS:
font-family: 'TucsonOne', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=tucsonone" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TucsonOne', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TucsonOne!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: