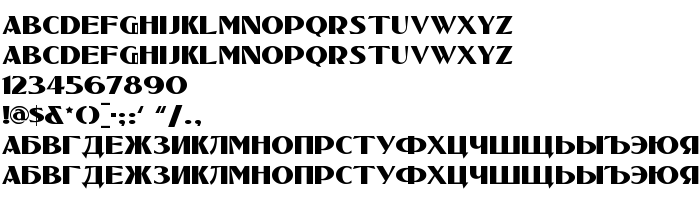
Sur cette page vous pouvez télécharger la police TucsonTwo dans sa version Version 1.000 2003 initial release, qui appartient à la famille de polices TucsonTwo (Regular tracing). Police créée par TucsonTwo. Graphiste : Nick Curtis (A.Gophamnn cyr.code page) (pour tout communication, utilisez l'adresse suivante : mailto:[email protected]). Téléchargez TucsonTwo gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices latines, polices russes. Taille de la police: 54 Kb uniquement.
| Copyright | Copyright (c) Nick's Fonts (A.Gophmann cyr.code page), 2003. All rights reserved. |
| Famille | TucsonTwo |
| Traçage | Regular |
| Identité | Nick'sFonts(A.Gophmanncyr.codepage): TucsonTwo: 2003 |
| Nom complet | TucsonTwo |
| Version | Version 1.000 2003 initial release |
| Nom PostScript | TucsonTwo |
| Fabricant | TucsonTwo |
| Taille | 54 Kb |
| Marque déposée | TucsonTwo is a trademark of Nick's Fonts (A.Gophmann cyr.code page). |
| Créateur | Nick Curtis (A.Gophamnn cyr.code page) |
| URL du créateur | mailto:[email protected] |
| URL du fournisseur | http://www.nicksfonts.com |

Vous pouvez connecter la police TucsonTwo à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=tucsontwo" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=tucsontwo);
Activez la police pour le texte dans votre CSS:
font-family: 'TucsonTwo', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=tucsontwo" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'TucsonTwo', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with TucsonTwo!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.