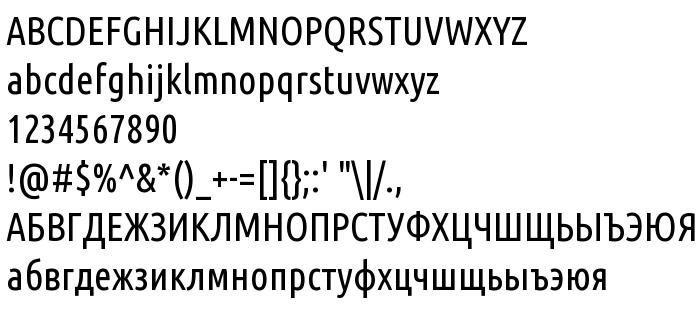
Sur cette page vous pouvez télécharger la police Ubuntu Condensed dans sa version Version 0.80, qui appartient à la famille de polices Ubuntu Condensed (Regular tracing). Police créée par Ubuntu-Condensed. Graphiste : Dalton Maag Ltd (pour tout communication, utilisez l'adresse suivante : http://www.daltonmaag.com). Téléchargez Ubuntu Condensed gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices gratuites, polices latines. Taille de la police: 342 Kb uniquement.
| Copyright | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Famille | Ubuntu Condensed |
| Traçage | Regular |
| Identité | Ubuntu Condensed Regular Version 0.80 |
| Nom complet | Ubuntu Condensed |
| Version | Version 0.80 |
| Nom PostScript | UbuntuCondensed-Regular |
| Fabricant | Ubuntu-Condensed |
| Taille | 342 Kb |
| Marque déposée | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Créateur | Dalton Maag Ltd |
| URL du créateur | http://www.daltonmaag.com |
| URL du fournisseur | http://www.daltonmaag.com/ |

Vous pouvez connecter la police Ubuntu Condensed à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ubuntu-condensed);
Activez la police pour le texte dans votre CSS:
font-family: 'Ubuntu Condensed', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ubuntu-condensed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Condensed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Condensed!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: