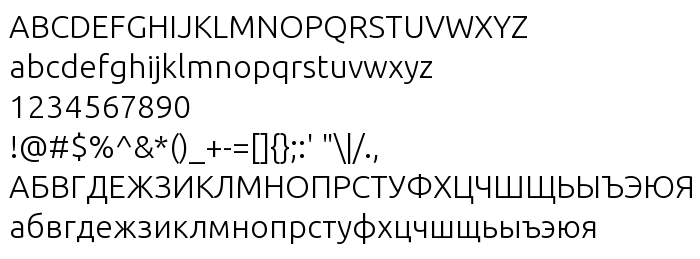
Sur cette page vous pouvez télécharger la police Ubuntu Light dans sa version Version 0.80, qui appartient à la famille de polices Ubuntu Light (Regular tracing). Police créée par Ubuntu-Light. Graphiste : Dalton Maag Ltd (pour tout communication, utilisez l'adresse suivante : http://www.daltonmaag.com). Téléchargez Ubuntu Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices gratuites, polices latines. Taille de la police: 406 Kb uniquement.
| Copyright | Copyright 2011 Canonical Ltd. Licensed under the Ubuntu Font Licence 1.0 |
| Famille | Ubuntu Light |
| Traçage | Regular |
| Identité | DaltonMaagLtd: Ubuntu Light 0.80 |
| Nom complet | Ubuntu Light |
| Version | Version 0.80 |
| Nom PostScript | Ubuntu-Light |
| Fabricant | Ubuntu-Light |
| Taille | 406 Kb |
| Marque déposée | Ubuntu and Canonical are registered trademarks of Canonical Ltd. |
| Créateur | Dalton Maag Ltd |
| URL du créateur | http://www.daltonmaag.com |
| URL du fournisseur | http://www.daltonmaag.com/ |
| Description | The Ubuntu Font Family are libre fonts funded by Canonical Ltd on behalf of the Ubuntu project. The font design work and technical implementation is being undertaken by Dalton Maag. The typeface is sans-serif, uses OpenType features and is manually hinted for clarity on desktop and mobile computing screens. The scope of the Ubuntu Font Family includes all the languages used by the various Ubuntu users around the world in tune with Ubuntu's philosophy which states that every user should be able to use their software in the language of their choice. The project is ongoing, and we expect the family will be extended to cover many written languages in the coming years. |

Vous pouvez connecter la police Ubuntu Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=ubuntu-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=ubuntu-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Ubuntu Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=ubuntu-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Ubuntu Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Ubuntu Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: