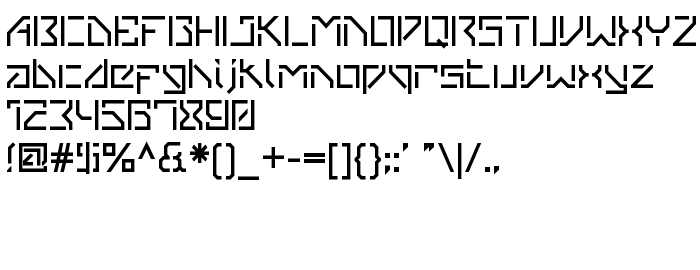
Sur cette page vous pouvez télécharger la police VanBerger Stencil dans sa version 1.000, qui appartient à la famille de polices VanBerger (Stencil tracing). Police créée par Jonathan Hill. Graphiste : Jonathan Hill (pour tout communication, utilisez l'adresse suivante : http://www.jonathanhill.me.uk). Téléchargez VanBerger Stencil gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: high-tech, industrial, polices de sérigraphie. Taille de la police: 18 Kb uniquement.
| Famille | VanBerger |
| Traçage | Stencil |
| Identité | FONTLAB:OTFEXPORT |
| Nom complet | VanBerger Stencil |
| Version | 1.000 |
| Nom PostScript | VanBerger-Stencil |
| Fabricant | Jonathan Hill |
| Taille | 18 Kb |
| Marque déposée | VanBerger Stencil is a trademark of Jonathan Hill. |
| Créateur | Jonathan Hill |
| URL du créateur | http://www.jonathanhill.me.uk |
| URL du fournisseur | http://www.thenorthernblock.co.uk |
| Description de la licence | By Installing any of The Northern Block fonts on your computer, you agree to the terms of use set forth by The Northern Block. Details can can be found at: http://www.thenorthernblock.co.uk/fonts_faq.htm. Use of this font software by unlicensed parties is expressly prohibited. |
| URL of license | http://www.thenorthernblock.co.uk/fonts_faq.htm |

Vous pouvez connecter la police VanBerger Stencil à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vanberger);
Activez la police pour le texte dans votre CSS:
font-family: 'VanBerger Stencil', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vanberger" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VanBerger Stencil', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VanBerger Stencil!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Vanilla »