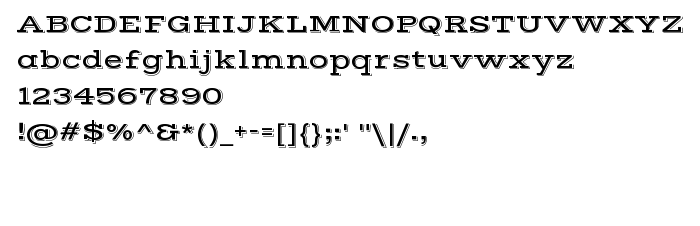
Sur cette page vous pouvez télécharger la police Vast Shadow Regular dans sa version Version 1.002, qui appartient à la famille de polices Vast Shadow (Regular tracing). Police créée par Nicole Fally. Graphiste : Nicole Fally (pour tout communication, utilisez l'adresse suivante : sorkintype.com). Téléchargez Vast Shadow Regular gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: geometric, polices occidentales, serif, slab. Taille de la police: 61 Kb uniquement.
| Famille | Vast Shadow |
| Traçage | Regular |
| Identité | FontForge 2.0 : Vast Shadow Regular : 10-10-2011 |
| Nom complet | Vast Shadow Regular |
| Version | Version 1.002 |
| Nom PostScript | VastShadow-Regular |
| Fabricant | Nicole Fally |
| Taille | 61 Kb |
| Marque déposée | Vast is a trademark of Sorkin Type Co. |
| Créateur | Nicole Fally |
| URL du créateur | sorkintype.com |
| URL du fournisseur | sorkintype.com |
| Description de la licence | Copyright (c) 2010 by Sorkin Type Co, with Reserved Font Name Vast and Vast Shadow. |
| URL of license | http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=OFL |

Vous pouvez connecter la police Vast Shadow Regular à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vast-shadow);
Activez la police pour le texte dans votre CSS:
font-family: 'Vast Shadow Regular', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vast-shadow" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vast Shadow Regular', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vast Shadow Regular!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: