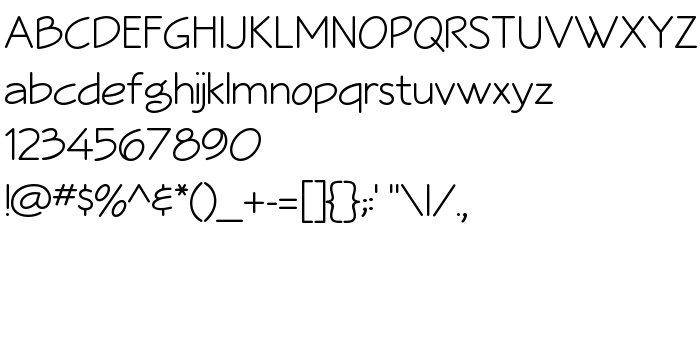
Sur cette page vous pouvez télécharger la police Veggieburger Light dans sa version Version 001.000, qui appartient à la famille de polices Veggieburger (Light tracing). Police créée par Designed and produced by Robby Woodard. Graphiste : Robby Woodard (pour tout communication, utilisez l'adresse suivante : http://www.woodardworks.com). Téléchargez Veggieburger Light gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: architectural, polices manuscrites. Taille de la police: 35 Kb uniquement.
| Famille | Veggieburger |
| Traçage | Light |
| Identité | DesignedandproducedbyRobbyWoodard: Veggieburger Light: 2010 |
| Nom complet | Veggieburger Light |
| Version | Version 001.000 |
| Nom PostScript | Veggieburger-Light |
| Fabricant | Designed and produced by Robby Woodard |
| Taille | 35 Kb |
| Marque déposée | Veggieburger Light is a trademark of Designed and produced by Robby Woodard. |
| Créateur | Robby Woodard |
| URL du créateur | http://www.woodardworks.com |
| Description de la licence | I am happy to give this font away free. Use it any way you like. Embed it. Bundle it. Include it in any software or document. Just don't sell the font itself for your own profit. Because that would be rude and you would be an asshole. Discaimer: There shouldn't be any problem, but still, this software is provided "AS IS" with no warranty of any kind. ____________________________________ Copyright (c) 2012, Robby Woodard www.WoodardWorks.com [email protected] |

Vous pouvez connecter la police Veggieburger Light à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=veggieburger-light);
Activez la police pour le texte dans votre CSS:
font-family: 'Veggieburger Light', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=veggieburger-light" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Veggieburger Light', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Veggieburger Light!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: