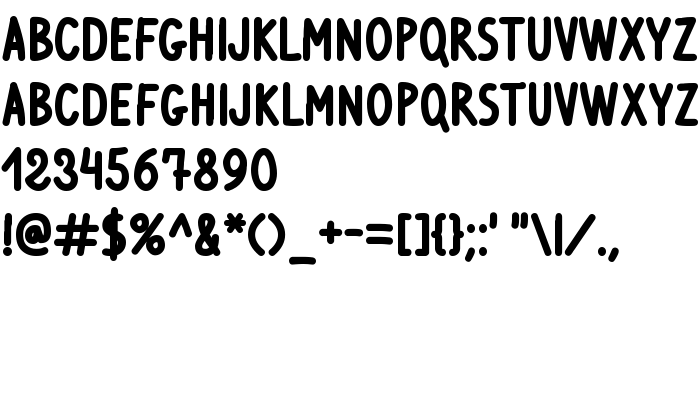
Sur cette page vous pouvez télécharger la police VenturaEdding-Bold dans sa version 001.000, qui appartient à la famille de polices Ventura Edding (Bold tracing). Police créée par VenturaEdding-Bold. Graphiste : Josep Patau Bellart. Téléchargez VenturaEdding-Bold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices de comic, polices latines. Taille de la police: 73 Kb uniquement.
| Copyright | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |
| Famille | Ventura Edding |
| Traçage | Bold |
| Identité | FONTLAB:OTFEXPORT |
| Nom complet | VenturaEdding-Bold |
| Version | 001.000 |
| Nom PostScript | VenturaEdding-Bold |
| Fabricant | VenturaEdding-Bold |
| Taille | 73 Kb |
| Créateur | Josep Patau Bellart |
| Description de la licence | Aquesta obra est subjecta a una llicncia Reconeixement-Sense obres derivades 2.5 Espanya de Creative Commons. Per veure'n una cpia, visiteu http://creativecommons.org/licenses/by-nd/2.5/es/ |

Vous pouvez connecter la police VenturaEdding-Bold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=venturaedding-bold);
Activez la police pour le texte dans votre CSS:
font-family: 'VenturaEdding-Bold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=venturaedding-bold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VenturaEdding-Bold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VenturaEdding-Bold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: