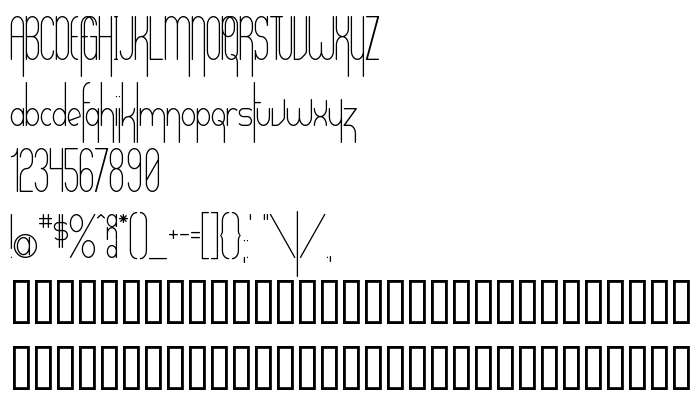
Sur cette page vous pouvez télécharger la police Verticalization dans sa version 2.0 - 8/01/99, qui appartient à la famille de polices Verticalization (Regular tracing). Police créée par Verticalization. Téléchargez Verticalization gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices sans-sérif. Taille de la police: 41 Kb uniquement.
| Copyright | ©1999 - R.Gast - GreyWolf WebWorks (formerly DarkSide Productions) |
| Famille | Verticalization |
| Traçage | Regular |
| Identité | Verticalization |
| Nom complet | Verticalization |
| Version | 2.0 - 8/01/99 |
| Nom PostScript | Verticalization |
| Fabricant | Verticalization |
| Taille | 41 Kb |
| Marque déposée | Free Font - Distribute only with "Verticalization.txt" attached. |

Vous pouvez connecter la police Verticalization à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=verticalization);
Activez la police pour le texte dans votre CSS:
font-family: 'Verticalization', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=verticalization" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Verticalization', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Verticalization!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Subpear »