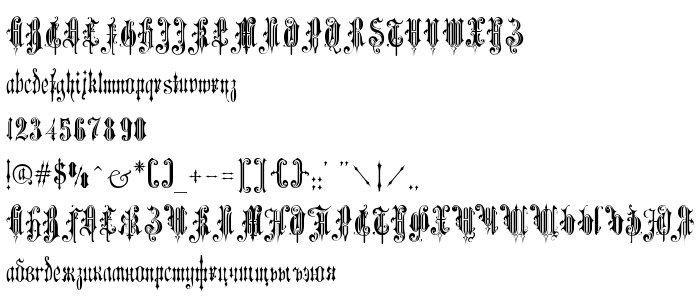
Sur cette page vous pouvez télécharger la police Victorian Gothic Two dans sa version Version 1.000 2007 initial release, qui appartient à la famille de polices Victorian Gothic Two (Regular tracing). Police créée par Victorian-Gothic-Two. Graphiste : Gophmann A.L. (pour tout communication, utilisez l'adresse suivante : [email protected]). Téléchargez Victorian Gothic Two gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices cyrilliques, polices gothiques, polices latines. Taille de la police: 179 Kb uniquement.
| Copyright | Copyright (c) Gophmann A.L., 2007. All rights reserved. |
| Famille | Victorian Gothic Two |
| Traçage | Regular |
| Identité | GophmannA.L.: Victorian Gothic Two: 2007 |
| Nom complet | Victorian Gothic Two |
| Version | Version 1.000 2007 initial release |
| Nom PostScript | VictorianGothicTwo |
| Fabricant | Victorian-Gothic-Two |
| Taille | 179 Kb |
| Marque déposée | Victorian Gothic One is a trademark of Gophmann A.L.. |
| Créateur | Gophmann A.L. |
| URL du créateur | [email protected] |

Vous pouvez connecter la police Victorian Gothic Two à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=victorian-gothic-two);
Activez la police pour le texte dans votre CSS:
font-family: 'Victorian Gothic Two', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=victorian-gothic-two" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Gothic Two', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Gothic Two!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: