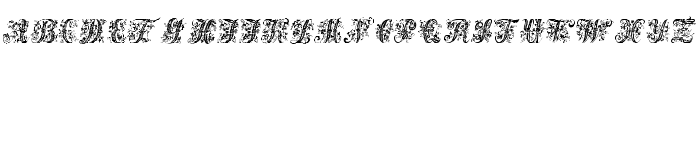
Sur cette page vous pouvez télécharger la police Victorian Initials One dans sa version Version 1.0; 2001; initial release, qui appartient à la famille de polices Victorian Initials One (Regular tracing). Police créée par Victorian-Initials-One. Graphiste : Dieter Steffmann (pour tout communication, utilisez l'adresse suivante : http://www.steffmann.de). Téléchargez Victorian Initials One gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices décoratives, polices latines. Taille de la police: 280 Kb uniquement.
| Copyright | Copyright (c) Typographer Mediengestaltung, 2001. All rights reserved. Digitized by Dieter Steffmann, Kreuztal. |
| Famille | Victorian Initials One |
| Traçage | Regular |
| Identité | TypographerMediengestaltung: Victorian Initials One: 2001 |
| Nom complet | Victorian Initials One |
| Version | Version 1.0; 2001; initial release |
| Nom PostScript | VictorianInitials-One |
| Fabricant | Victorian-Initials-One |
| Taille | 280 Kb |
| Créateur | Dieter Steffmann |
| URL du créateur | http://www.steffmann.de |
| URL du fournisseur | http://www.steffmann.de |

Vous pouvez connecter la police Victorian Initials One à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=victorian-initials-one" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=victorian-initials-one);
Activez la police pour le texte dans votre CSS:
font-family: 'Victorian Initials One', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=victorian-initials-one" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Victorian Initials One', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Victorian Initials One!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: