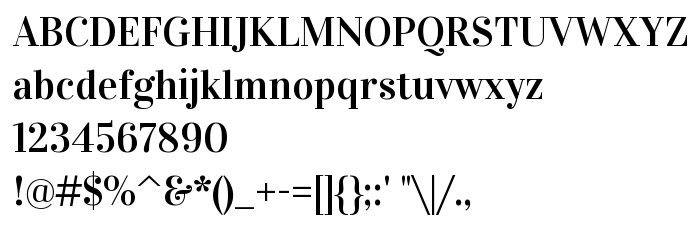
Sur cette page vous pouvez télécharger la police Vidaloka dans sa version Version 1.000, qui appartient à la famille de polices Vidaloka (Regular tracing). Police créée par Cyreal (www.cyreal.org). Graphiste : Cyreal (www.cyreal.org) (pour tout communication, utilisez l'adresse suivante : http://cyreal.org). Téléchargez Vidaloka gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: curly, polices avec sérif, serif, modern. Taille de la police: 49 Kb uniquement.
| Famille | Vidaloka |
| Traçage | Regular |
| Identité | Cyreal(www.cyreal.org): Vidaloka : 2011 |
| Nom complet | Vidaloka |
| Version | Version 1.000 |
| Nom PostScript | Vidaloka-Regular |
| Fabricant | Cyreal (www.cyreal.org) |
| Taille | 49 Kb |
| Marque déposée | Vidaloka is a trademark of Cyreal (www.cyreal.org). |
| Créateur | Cyreal (www.cyreal.org) |
| URL du créateur | http://cyreal.org |
| URL du fournisseur | http://cyreal.org |
| Description de la licence | Copyright (c) 2011, Cyreal (www.cyreal.org) with Reserved Font Name "Vidaloka". This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Vidaloka à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vidaloka" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vidaloka);
Activez la police pour le texte dans votre CSS:
font-family: 'Vidaloka', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vidaloka" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vidaloka', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vidaloka!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
Virgo 01 »