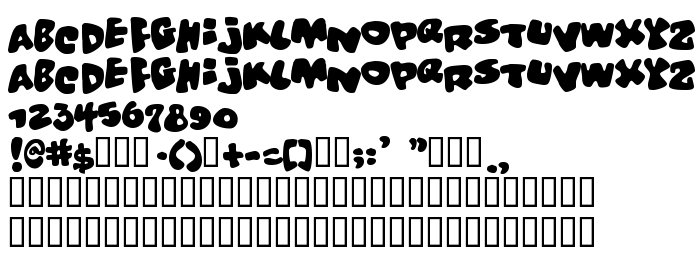
Sur cette page vous pouvez télécharger la police Vitamin dans sa version www.pizzadude.cjb.net, qui appartient à la famille de polices Vitamin (Regular tracing). Graphiste : pizzadude.dk. Téléchargez Vitamin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: bouncy, brushed, casual. Taille de la police: 22 Kb uniquement.
| Famille | Vitamin |
| Traçage | Regular |
| Identité | Vitamin |
| Nom complet | Vitamin |
| Version | www.pizzadude.cjb.net |
| Nom PostScript | Vitamin |
| Taille | 22 Kb |
| Créateur | pizzadude.dk |
| Description de la licence | All fonts designed and copyrighted Jakob Fischer / pizzadude.dk The fonts are provided free for personal or commercial use, however they may not be redistributed, sold or modified without the permission of Jakob Fischer / pizzadude.dk. I have decided to let people use my freeware fonts without paying the usual $US25 commercial fee - but, I urge people to buy one of my commercial fonts as compensation and/or creating a link to www.pizzadude.dk Jakob Fischer / pizzadude.dk is not liable for any damage resulting from the use of these fonts. |

Vous pouvez connecter la police Vitamin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vitamin);
Activez la police pour le texte dans votre CSS:
font-family: 'Vitamin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vitamin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Vitamin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Vitamin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
« Virgo 01
Police suivante: