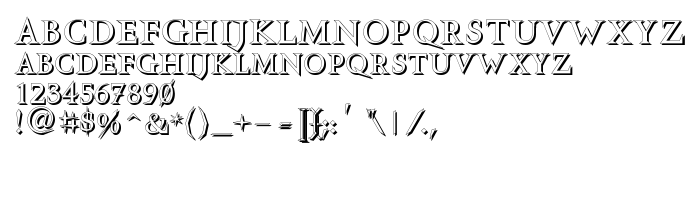
Sur cette page vous pouvez télécharger la police VTCSwitchbladeRomanceShadowed dans sa version 1999; 1.0, initial release, qui appartient à la famille de polices VTCSwitchbladeRomanceSD (Shadowed tracing). Police créée par VTCSwitchbladeRomanceShadowed. Graphiste : WolfBainX (pour tout communication, utilisez l'adresse suivante : http://members.xoom.com/wolfbainx/index.html). Téléchargez VTCSwitchbladeRomanceShadowed gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 34 Kb uniquement.
| Copyright | Copyright (c) V.T.C. Vigilante Typeface Corporation, 1999. All rights reserved. Distroware! Spread like the Plage! |
| Famille | VTCSwitchbladeRomanceSD |
| Traçage | Shadowed |
| Identité | V.T.C.VigilanteTypefaceCorporation,: VTCSwitchbladeRomanceShadowed: 1999 |
| Nom complet | VTCSwitchbladeRomanceShadowed |
| Version | 1999; 1.0, initial release |
| Nom PostScript | VTCSwitchbladeRomanceShadowed |
| Fabricant | VTCSwitchbladeRomanceShadowed |
| Taille | 34 Kb |
| Marque déposée | VTCSwitchbladeRomance is a trademark of the V.T.C. Vigilante Typeface Corporation. |
| Créateur | WolfBainX |
| URL du créateur | http://members.xoom.com/wolfbainx/index.html |
| URL du fournisseur | http://members.xoom.com/wolfbainx/index.html |
| Description | VTCSwitchbladeRomance is a trademark of the V.T.C. Vigilante Typeface Corporation.Copyright (c) V.T.C. Vigilante Typeface Corporation, 1999. All rights reserved. Distroware! Spread like the Plage! |

Vous pouvez connecter la police VTCSwitchbladeRomanceShadowed à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=vtcswitchbladeromanceshadowed" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=vtcswitchbladeromanceshadowed);
Activez la police pour le texte dans votre CSS:
font-family: 'VTCSwitchbladeRomanceShadowed', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=vtcswitchbladeromanceshadowed" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'VTCSwitchbladeRomanceShadowed', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with VTCSwitchbladeRomanceShadowed!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: