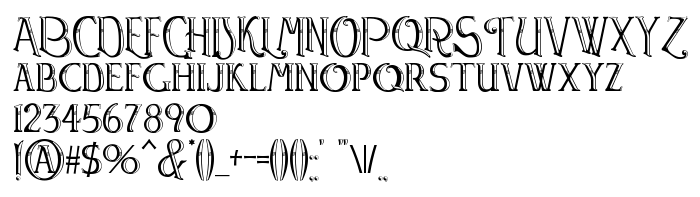
Sur cette page vous pouvez télécharger la police Watson dans sa version Version 1.00, qui appartient à la famille de polices Watson (Normal tracing). Police créée par Watson. Téléchargez Watson gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices 3d, polices latines. Taille de la police: 41 Kb uniquement.
| Copyright | Watson Copyright (C) PJL '98 |
| Famille | Watson |
| Traçage | Normal |
| Identité | DTP-Watson |
| Nom complet | Watson |
| Version | Version 1.00 |
| Nom PostScript | Watson |
| Fabricant | Watson |
| Taille | 41 Kb |
| Marque déposée | Created by Type-Designer 3.0 |

Vous pouvez connecter la police Watson à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=watson);
Activez la police pour le texte dans votre CSS:
font-family: 'Watson', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=watson" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Watson', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Watson!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: