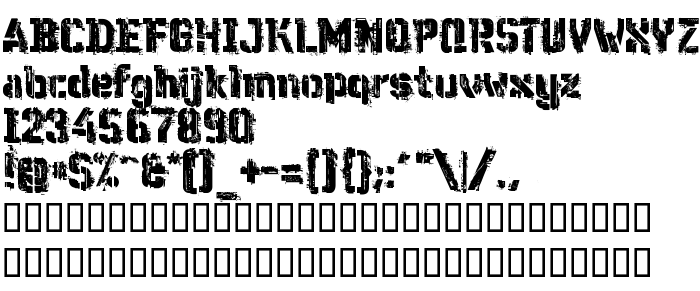
Sur cette page vous pouvez télécharger la police WC Wunderbach Mix Bta DemiBold dans sa version Macromedia Fontographer 4.1.4 18/09/05, qui appartient à la famille de polices WC Wunderbach Mix Bta (Demi Bold tracing). Police créée par WC Fonts. Graphiste : WC Fonts (pour tout communication, utilisez l'adresse suivante : www.wcfonts.com). Téléchargez WC Wunderbach Mix Bta DemiBold gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, distressed, grunge. Taille de la police: 838 Kb uniquement.
| Famille | WC Wunderbach Mix Bta |
| Traçage | Demi Bold |
| Identité | Macromedia Fontographer 4.1.4 WC Wunderbach WC Wunderbach Mix Bta DemiBold |
| Nom complet | WC Wunderbach Mix Bta DemiBold |
| Version | Macromedia Fontographer 4.1.4 18/09/05 |
| Nom PostScript | WCWunderbachMixBtaDemiBold |
| Fabricant | WC Fonts |
| Taille | 838 Kb |
| Marque déposée | WC Wunderbach Mix Bta is a trademark of WC Fonts. |
| Créateur | WC Fonts |
| URL du créateur | www.wcfonts.com |
| URL du fournisseur | www.wcfonts.com |
| Description de la licence | http://creativecommons.org/licenses/by-nc-nd/2.0/fr/deed.en_GB |
| URL of license | www.wcfonts.com |

Vous pouvez connecter la police WC Wunderbach Mix Bta DemiBold à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wc-wunderbach-mix-bta-demibold" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wc-wunderbach-mix-bta-demibold);
Activez la police pour le texte dans votre CSS:
font-family: 'WC Wunderbach Mix Bta DemiBold', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wc-wunderbach-mix-bta-demibold" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'WC Wunderbach Mix Bta DemiBold', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with WC Wunderbach Mix Bta DemiBold!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: