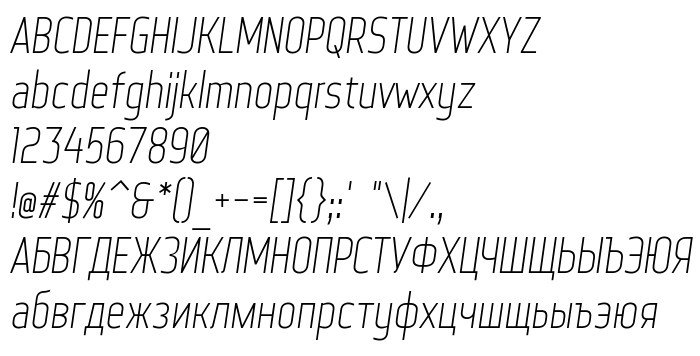
Sur cette page vous pouvez télécharger la police Web Serveroff Italic dans sa version 1.0, qui appartient à la famille de polices Web Serveroff (Italic tracing). Police créée par Sergiy S. Tkachenko. Graphiste : Sergiy S. Tkachenko (pour tout communication, utilisez l'adresse suivante : http://www.4thfebruary.com.ua). Téléchargez Web Serveroff Italic gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: condensed, headings, oblique. Taille de la police: 63 Kb uniquement.
| Famille | Web Serveroff |
| Traçage | Italic |
| Identité | SergiyS.Tkachenko: Web Serveroff Italic: 2011 |
| Nom complet | Web Serveroff Italic |
| Version | 1.0 |
| Nom PostScript | WebServeroff-Italic |
| Fabricant | Sergiy S. Tkachenko |
| Taille | 63 Kb |
| Créateur | Sergiy S. Tkachenko |
| URL du créateur | http://www.4thfebruary.com.ua |
| URL du fournisseur | http://webhostinggeeks.com |
| Description de la licence | Creative Commons Attribution-NoDerivs 3.0 Unported (CC BY-ND 3.0) You are free: * to Share |
| URL of license | http://creativecommons.org/licenses/by-nd/3.0 |

Vous pouvez connecter la police Web Serveroff Italic à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=web-serveroff-italic);
Activez la police pour le texte dans votre CSS:
font-family: 'Web Serveroff Italic', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=web-serveroff-italic" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Web Serveroff Italic', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Web Serveroff Italic!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: