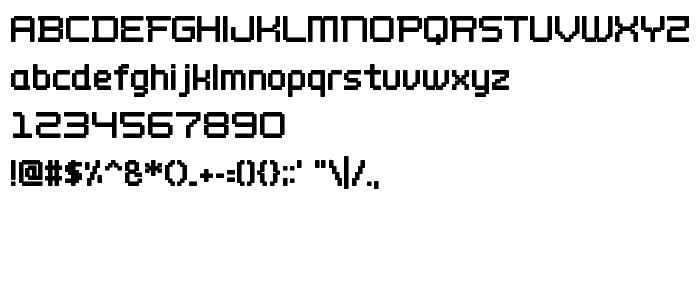
Sur cette page vous pouvez télécharger la police Wellbutrin dans sa version Version 1.0;, qui appartient à la famille de polices Wellbutrin (Regular tracing). Police créée par Wellbutrin. Graphiste : Apostrophe (') (pour tout communication, utilisez l'adresse suivante : http://members.home.com/apostrophe/). Téléchargez Wellbutrin gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: polices gratuites, polices latines, polices lcd. Taille de la police: 36 Kb uniquement.
| Copyright | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |
| Famille | Wellbutrin |
| Traçage | Regular |
| Identité | KarenClemens&Apostrophe('): Wellbutrin: 2000 |
| Nom complet | Wellbutrin |
| Version | Version 1.0; |
| Nom PostScript | Wellbutrin |
| Fabricant | Wellbutrin |
| Taille | 36 Kb |
| Créateur | Apostrophe (') |
| URL du créateur | http://members.home.com/apostrophe/ |
| URL du fournisseur | http://members.home.com/apostrophe/ |
| Description | © 2000, Karen Clemens & Apostrophe ('). All rights reserved. Distribute freely. [email protected] |

Vous pouvez connecter la police Wellbutrin à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wellbutrin);
Activez la police pour le texte dans votre CSS:
font-family: 'Wellbutrin', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wellbutrin" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellbutrin', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellbutrin!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante: