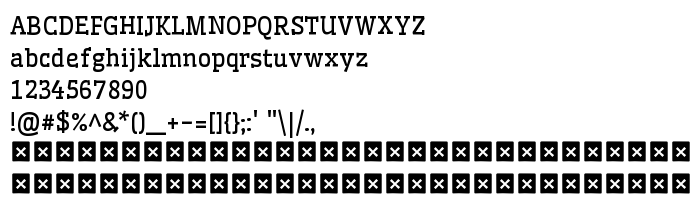
Sur cette page vous pouvez télécharger la police Wellfleet dans sa version Version 1.002, qui appartient à la famille de polices Wellfleet (Regular tracing). Police créée par Riccardo De Franceschi. Graphiste : Riccardo De Franceschi (pour tout communication, utilisez l'adresse suivante : www.rdftype.it). Téléchargez Wellfleet gratuitement sur fr.GetFonts.net. Cette police appartient aux catégories suivantes: cute, polices occidentales, serif, slab. Taille de la police: 51 Kb uniquement.
| Famille | Wellfleet |
| Traçage | Regular |
| Identité | RiccardoDeFranceschi: Wellfleet Regular: 2011 |
| Nom complet | Wellfleet |
| Version | Version 1.002 |
| Nom PostScript | Wellfleet-Regular |
| Fabricant | Riccardo De Franceschi |
| Taille | 51 Kb |
| Marque déposée | Wellfleet is a trademark of Sorkin Type Co. |
| Créateur | Riccardo De Franceschi |
| URL du créateur | www.rdftype.it |
| URL du fournisseur | www.sorkintype.com |
| Description de la licence | This Font Software is licensed under the SIL Open Font License, Version 1.1. This license is available with a FAQ at: http://scripts.sil.org/OFL |
| URL of license | http://scripts.sil.org/OFL |

Vous pouvez connecter la police Wellfleet à votre site sans la télécharger depuis notre serveur. Il vous suffit simplement de suivre les instructions ci-dessous:
Choisissez l’option d’installation la plus appropriée et ajoutez ce code à votre site (collez-le immédiatement après la balise d'ouverture <head>):
<link href="https://fr.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
@import url(https://fr.getfonts.net/allfont.css?fonts=wellfleet);
Activez la police pour le texte dans votre CSS:
font-family: 'Wellfleet', arial;
Exemple de code source:
<html>
<head>
<link href="https://fr.getfonts.net/allfont.css?fonts=wellfleet" rel="stylesheet" type="text/css" />
<style>
body {
font-family : 'Wellfleet', arial;
font-size : 48px;
text-shadow : 4px 4px 4px #aaa;
}
</style>
</head>
<body>
<div>Making the Web Beautiful with Wellfleet!</div>
</body>
</html>
Résultat:
Vous pouvez appliquer différents styles et CSS, à l'aide de notre bibliothèque d'effets,, afin de donner une apparence attrayante et personnelle à votre site.
Police précédente:
Police suivante:
New »